Vue控制元素的显示和隐藏
本篇文章我们通过Vue的标签来控制指定元素的因此与显示,直接来看相关的实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="isShow">
Hello 公众号:"程序新视界"!
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
isShow: true
}
})
</script>
</body>
</html>
通过代码我们可以看到div元素上使用了vue的v-if标签,该标签表示,当isShow的值为true时才显示该div元素,否则则不显示。
上述代码,默认情况下是会显示内容:Hello 公众号:”程序新视界”!
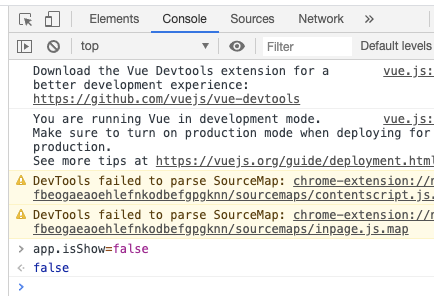
此时,我们可以通过控制台将isShow属性值改为false,看看效果:

当我们执行完app.isShow=false之后,页面上的div内容随之消失。
这个例子演示了不仅可以把数据绑定到 DOM 文本或 attribute,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。

关注公众号:程序新视界,一个让你软实力、硬技术同步提升的平台
除非注明,否则均为程序新视界原创文章,转载必须以链接形式标明本文链接